Secara Tidak Sadar Saya Telah Belajar HTML dan CSS dari Blogger

Thank you so much Blogger.com
mrfdn - Ada sesuatu yang sangat menarik ketika saya memasuki dunia internet, dan blogging ini. Hal yang dahulunya tidak ingin saya sentuh sama sekali. Apa itu? Yap, coding, atau yang sering disebut orang dengan sebutan koding atau ngoding.
Thanks to Blogger .
Saya tidak pernah merasa akan mempelajari bahkan mengetahui seluk beluk dunia internet kalau bukan blogger.
Contoh nya saja HTML (Hypertext Markup Language) dan CSS (Cascading Style Sheets). Sepengetahuan pendek saya html dahulunya adalah halaman yang tampil di layar ketika kita mengakses sebuah situs. Dan benar saja. Namun yang membuat saya terkagum adalah betapa susahnya orang membuat sebuah halaman web tampil di depan user yang sedang mengaksesnya.
Pengertian lanjutan mengenai html dan css bisa anda baca dan pelajari disini .
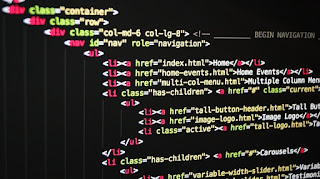
Sebagai contoh, halaman blog yang saya akses setiap hari. Dengan menekan ctrl+u, akan terlihat betapa banyak kode-kode yang terdapat di sana. Dan itu tidak ada secara otomatis, tetapi telah ditulis oleh orang, yap orang yang menuliskan kode-kode tersebut.
Saya tidak pernah berpikiran ke sana sebelumnya. Dulu saya mengira bahwa kode tersebut adalah buatan komputer. Ternyata tidak. Ada orang yang ahli di belakang itu yang sudah susah payah mengeluarkan pikiran dan waktunya untuk bisa menghasilkan sebuah halaman website tampil di depan layar komputer/tablet/smartphone kita.
Beribu-ribu baris ditulis mulai dari kode html untuk menunjukkan apa yang ingin ditampilkan, hingga kode css untuk mengatur bagaimana menampilkan sesuatu yang ingin ditampilkan pada kondisi dan keadaan tertentu.
Ini bukan hal yang mudah bagi pemula, seperti saya. Rasa penasaran saya muncul dan terus muncul. Hingga saya pun mempelajari pengkodean html dan css. Bagaimana html itu bekerja dan disandingkan dengan css tertentu.
Bagi sebagian orang yang bekerja sebagai web designer pasti sudah hapal mati mengenai kode-kode untuk membuat sebuah website. Namun bagi pemula ini akan terasa kompleks. Ternyata setelah saya memperhatikan, bahwa untuk menyusun sebuah kode itu harus secara terstruktur.
Maksud saya, sebuah kode website misalnya css yang diberikan pada suatu element, bisa berjalan normal, tidak ada masalah, tetapi akan lebih bagus jika kode tersebut ditulis secara terstruktur. Dan itu tidak mudah.
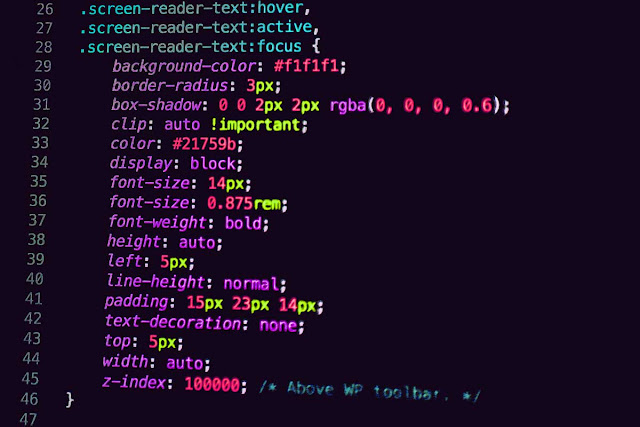
Contoh penulisan kode html dan css yang terstruktur
Mulai belajar HTML dan CSS
Saya senang mengedit template. Template yang saya pakai ketika menulis blog ini masih menggunakan template dari bung frangki . Setelah saya mencoba mengedit style nya melalui css, terdapat banyak hal yang bisa saya pelajari. Sebelumnya saya tidak pernah sama sekali kepikiran untuk menyentuh yang namanya source kode.
Bagi mereka yang sudah paham tentang template blogger yang mana hanya berisi html dan css, pasti dianggap cukup mudah. Tetapi bagi saya yang awam ini merupakan sesuatu yang sangat luar biasa, keren lah gitu.. Hhahahaha..
Misalnya ketika berhasil membuat sebuah bentuk gambar yang dibuat secara kotak, lalu mengubahnya ke berbagai bentuk, saya sangat senang. Kemudian menambahkan animasi, ini semakin menarik.
Saya jadi sering membuka youtube untuk memutar video tentang html dan css. Rasa penasaran semakin dalam. Semakin saya masuk ke sana, semakin banyak pelajaran yang bisa saya dapatkan. Terutama dari para web designer.
Saya sampai mengetahui Bootstrap , sebagai salah satu framework untuk membangun sebuah website, entah itu berupa blogger atau website company profile. Di dalam bootstrap terdapat berbagai kumpulan kode css yang akan memudahkan orang untuk membuat templatenya sendiri, dan tentunya menggunakan kode, bukan secara gui atau general user interface. Dan itu sekali lagi tidak mudah. Semakin dalam ke sana sepertinya makin luas pembahasan mengenai html dan css ini.
Saya juga sampai menginstall beberapa aplikasi untuk menuliskan kode-kode html dan css. Aplikasi tersebut bernama Visual Studio Code . Dengan aplikasi ini akan memudahkan dalam pengetikan kode html dan css.
Sebelumnya saya tidak pernah sama sekali ingin menyentuh benda-benda ini, karena saya merasa ini sangat ribet. Tetapi setelah mencobanya sendiri ada rasa puas ketika melihat sebuah halaman web berhasil tersusun rapih sesuai keinginan. ckckkc…
Belum lagi ketika melihat blog teman-teman yang keren-keren. Saya terkadang jadi penasaran untuk mengimplementasikan style css yang serupa. Hehee..
Dari sini saya berpikiran bahwa patutlah sebuah template website itu berharga mahal. Saya saja berpikir betapa susahnya developer/programmer membuatkan kita template agar bisa tampil menarik di layar. Lalu dengan pikir pendek menggunakan dan menyebarkan template berbayar yang susah payah dibuat itu dengan gratis. Tidak keren lah seperti itu..
Lihat betapa pusing membuat program html dan css
Minimal kalau mendapatkan versi demonya, pasangkanlah link pembuat template di bawah halaman, jangan menghapusnya apalagi menjualnya kembali kepada orang lain. Sangat tidak keren.. Kalau mau merasakan sulitnya, cobalah bikin template sendiri.
Akhir kata, dengan semangat ini, suatu hari saya ingin membuat template blogger sendiri. Saya sudah mengantongi beberapa ilmu mengenai html dan css, yang kiranya akan sangat membantu untuk proyek saya itu. Tuliskan komentar anda di bawah.

Rafi
- 15 year+ of Linux user.
- 5 years+ blogger and web developer.
Jika artikel yang dibuatnya ternyata bermanfaat, support dengan cara
Trakteer Kasih JajanRelated