mrfdn.com - Pada artikel sebelumnya sudah dijelaskan beberapa hal yang penting diketahui tentang partials
Pada artikel ini saya akan membahas tentang cara setting file list.html pada theme hugo yang sedang dibuat.
List template merupakan daftar semua halaman apa saja yang ada di web hugo.
Berbeda dengan home page dimana kita bisa set beberapa halaman saja yang tampil, kalau di sini kita bisa melihat semua isi konten.
Tanpa berlama-lama simak penjelasannya di bawah.
Silahkan edit file /layouts/_defaults/list.html menjadi seperti ini:
{{ define "main" }}
<main>
{{ range .Pages }}
<h1><a href="{{.Permalink}}">{{ .Title }}</a></h1>
<p>{{ or .Description .Summary}}</p>
{{ end }}
</main>
{{ end }}
Kemudian buat beberapa konten di hugo.
hugo new post/post1.md

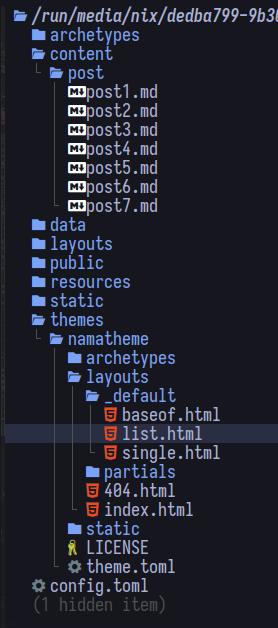
Di sini saya sudah membuat beberapa post.
Kemudian jalankan hugo server
Maka akan tampil seperti ini.

Penjelasan
Pada kode di atas, terdapat syntax yang diawali dengan range. Itu adalah fungsi hugo untuk melakukan looping / perulangan.
Fungsi range ini selalu diakhiri dengan end, sebab jika tidak maka template akan eror.
Sedangkan .Pages merupakan halaman apa saja yang terdapat di website.
Ada juga Title dan Summary. Dimana title merupakan judul post dan summary merupakan preview post.
Jadi di sini saya ingin menampilkan perulangan pada .Pages kemudian membungkusnya ke dalam tag <h1> kemudian merender masing-masing Title dan Summary pada halaman tersebut.
Supaya artikel bisa diklik, maka bungkus lagi dengan anchor text <a>.
Menampilkan list article di home
Selayaknya blog pada umumnya, kita ingin agar artikel terakhir yang ada bisa dimunculkan pada halaman home hugo.
Ini bisa dilakukan dengan mudah dengan mengedit file index.html menjadi seperti ini.
{{ define "main"}}
<main>
<h2>Hello from index.hmtl</h2>
<p>Ini adalah tulisan yang ditampilkan melalui file <b>index.html</b> theme hugo yang sedang dibuat.</p>
<img style="width: 400px" src="https://img.freepik.com/free-vector/www-concept-illustration_114360-2143.jpg" alt="gambar ilustrasi website keren">
<small>Ilustrasi dari Freepik</small>
<h3>Latest Article</h3>
<ul>
{{ range .Site.RegularPages }}
<li><a href="{{.Permalink}}">{{.Title}}</a></li>
{{ end }}
</ul>
</main>
{{ end }}
Di sana kita menggunakan kode {{ range .Site.RegularPages }} untuk melakukan looping terhadap semua pages / artikel yang sudah dibuat.
Sehingga ketika homepage diakses hasilnya akan menjadi seperti ini.

Selanjutnya kita akan membuat template untuk menampilkan isi masing-masing postingan melalui file single.html.
Stay tuned yah.