mrfdn.com - Pada artikel sebelumnya kita sudah berhasil menampilkan list artikel / konten yang terdapat pada blog hugo yang sedang dibuat.
Pada artikel ini saya ingin menunjukkan cara untuk menampilkan setiap isi artikel tersebut melalui file single.html.
Single.html adalah file yang bertugas untuk merender setiap halaman postingan yang terdapat pada folder content.
Silahkan edit file layouts/_default/single.html kemudian paste baris ini di dalamnya.
{{ define "main" }}
<section>
<h1>{{ .Title }}</h1>
<div>
<article>
{{ .Content }}
</article>
</div>
</section>
<aside>
<div>
<section>
<h4>{{ .Date.Format "Mon Jan 2, 2006" }}</h4>
<h5>{{ .WordCount }} Words</h5>
</section>
</div>
<div>
{{ with .PrevInSection }}
<a class="previous" href="{{ .Permalink }}">{{.Title}}</a>
{{ end }}
{{ with .NextInSection }}
<a class="next" href="{{ .Permalink }}"> {{.Title}}</a>
{{ end }}
</div>
</aside>
{{ end }}
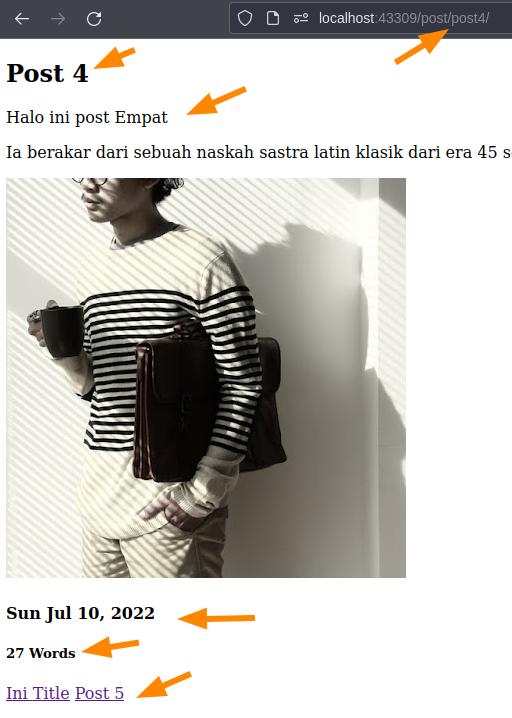
Sehingga hasilnya akan seperti ini.

Penjelasan:
- Pertama kita mendefinisikan judul artikel melalui
{{.Title}} - Kemudian kita memiliki
{{.Content}}yang merupakan isi konten yang dibungkus oleh tag<article>. - Kemudian kita memiliki section yang berbeda untuk menampilkan meta data tentang kapan artikel itu dibuat.
- Kita juga set meta word count untuk menghitung jumlah kata yang ada pada artikel melalui
{{.Wordcount}} - setelha itu kita bisa juga set next previous artikel untuk memudahkan navigasi.
Gimana gampang kan?
Yang penting di halaman single itu hanya 2, yaitu kita hanya perlu mendefinisikan title dan content artikel. Selebihnya terserah anda ingin menampilkan apa saja sesuka hati anda.
Selanjutnya silahkan menambahkan css untuk mempercantik blog anda.
Anda bisa langsung menambahkan css anda melalui folder static/css/ lalu tambahkan file style.css anda di sana.
Atau anda bisa langsung mengintegrasikan Css Framework kesukaan anda seperti Bulma, Tachyons, Bootstrap dan lain-lain melalui tag <head> pada file index.html yang pernah dibuat sebelumnya.
Kemudian setup PostCSS + PurgeCSS untuk meminimalisir class css yang digunakan sehingga file css jadi lebih kecil dari sebelumnya.
Selanjutnya saya akan membahas tentang file archetypes di Hugo.