Cara Membuat Website dengan Menulis HTML dan CSS
Daftar Isi
- Pengetahuan dasar HTML dan CSS
- Tutorial cara membuat website di komputer sendiri dengan HTML dan CSS
- Beberapa komponen HTML yang biasanya diberikan CSS / dikostum
- Menyimpan dan melihat website yang sudah kita buat dengan html dan css di komputer sendiri
- Cara latihan membuat website keren dengan html dan css
mrfdn.com - Apa yang anda pahami tentang website selama ini?
Apakah website itu tentang situs yang muncul di google setelah anda melakukan pencarian melalui kata kunci tertentu?
Ataukah website itu tentang situs sekolah atau perusahaan tertentu saja?
Yap, itu semuanya benar.
Tapi tahukah anda kalau anda bisa membuat website anda sendiri juga?
Pada tutorial sebelumnya saya sudah menunjukkan tentang cara membuat website/blog dengan HUGO .
Berbeda dengan tutorial ini…
Tutorial ini sangat dasar sekali, karena kita hanya akan bermain di html dan css saja.
Kenapa harus HTMl dan css? Kan bisa langsung dibuat menggunakan Wordpress, Blogger, atau CMS lain.
Iya karena kita hanya ingin membuat yang sederhana saja. Filenya disimpan di komputer sendiri dan dibuka sendiri.
Nanti jika ingin dipublish kita bisa pakai banyak cara selain menggunakan Wordpress atau Blogger kok.
Jika anda tertarik melanjutkan, artikel ini akan membantu anda mendapatkan informasi terkait cara pembuatan website.
Hal yang pertama harus dipahami adalah apa dan bagaimana itu html dan css.
Pengetahuan dasar HTML dan CSS
Artikel ini ditujukan bagi anda yang sangat pemula di bidang website dan coding.
Sebelum melangkah jauh terdapat 2 hal dasar mengenai bagaimana website itu bisa diakses.
Dua hal yang anda harus ketahui terlebih dahulu yaitu:
- Membuat halaman website menggunakan html+css
Ini akan dibahas secara ringkas dalam artikel ini. Ada tutorial yang sederhana yang bisa anda ikuti pada bagian bawah.
Singkatnya HTML adalah struktur website, sedangkan css adalah tentang desain dari struktur html yang sudah dibuat. Jadi kedua hal ini pasti selalu bergandengan.
- Membeli domain dan melakukan hosting supaya halaman website anda bisa diakses oleh semua orang.
Ini adalah opsi, anda bisa menerbitkan website anda bahkan tanpa membeli domain dan hosting sama sekali. Tapi ada triknya.
Tutorial ini akan memberikan gambaran detail tentang cara membuat website untuk segala kebutuhan.
Jadi pastikan anda menyimak dengan baik.
Jika ada yang ingin ditanyakan, mari diskusikan pada kolom komentar di bawah.
Langkah pertama, kita membuat website kita di komputer kita sendiri.
Istilahnya adalah website yang berjalan di localhost.
Tapi…
Sebelum masuk ke tutorial ada yang ingin saya perlihatkan kepada anda mengenai sisi belakang website.
Silahkan klik kanan di browser lalu pilih inspect element.
Atau tekan CTRL+Shift+C pada keyboard anda.
Maka akan terbuka sebuah tab baru di browser yang menunjukkan kode sumber dari halaman website yang sedang anda akses ini.
Itu adalah kompilasi file html+css+javascript dan beberapa bahasa program lainnya.
Intinya ketika anda membuka sebuah halaman situs/website tertentu sebenarnya anda membuka file html dan css yang dikirim dari server situs yang anda buka.
Mari kita mulai saja…
Tutorial cara membuat website di komputer sendiri dengan HTML dan CSS
Untuk membuat website di komputer sendiri anda hanya perlu membuat 2 file yaitu:
- file .html
- file .css
Tempatkan kedua file di atas dalam satu folder sebagai projek anda.
File-file tersebut akan lebih mudah jika dibuat menggunakan text editor seperti VSCode, Atom, atau Notepad++.
Silahkan pilih satu saja, fungsinya sama saja.
Selanjutnya buatlah 2 file masing-masing memiliki extensi .html dan .css.
Biasanya orang membuatnya seperti ini :
- index.html
- style.css
Berikut keterangannya
File index.html
Silahkan copy paste kode di bawah ini ke file index.html yang sudah anda buat lalu save.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Websiteku</title>
<link href='/style.css'>
</head>
<body>
</body>
</html>
Setelah di save, anda bisa langsung membukanya melalui browser Chrome atau Firefox yang ada di komputer Anda.
Tapi anda hanya melihat halaman kosong karena kita belum mengisi kontent dan melakukan styling. Tetapi pada bagian tab browser akan tertulis Websiteku sebagai title dari website ini.
Semua kode yang ditulis di html akan diterjemahkan oleh browser untuk ditampilkan.
Di atas adalah contoh kerangka dasar pada setiap pembuatan website.
Elemen-elemen yang mesti ada yaitu html, head, title, dan body.
Elemen html dibuka dengan <> dan ditutup dengan </>. Jika tidak ditutup maka tidak akan tampil.
HTML
Ini adalah elemen yang membungkus semua file html kita.
head
Ini adalah elemen yang akan dirayapi pertama kali oleh mesin pencari dan sebagai tempat menaruh settingan dasar seperti kata kunci, judul website, settingan css untuk styling dan lain-lain.
Ini jika dioptimasi dengan baik maka hasilnya akan baik, namun jika salah maka website bisa tidak bagus di mata mesin pencari.
link
Khusus pada bagian ini kita menyimpan alamat file style.css yang sudah dibuat.
body
Ini adalah elemen tempat dimana kita menaruh konten website kita. Konten apapun yang disimpan di sini akan muncul pada halaman website nanti.
Jadi pastikan anda menaruh yang penting-penting saja.
Karena jika terlalu banyak dan berat bisa saja orang kabur dan tidak melihat apa yang sebenarnya ingin anda tampilkan.
class
Untuk memudahkan dalam styling css maka kita menambahkan class pada elemen-elemen yang diinginkan.
Misalnya saya ingin menambahkan elemen gambar pada body.
Karena ukurannya terlalu besar maka saya akan memberikan class dengan nama gambarkecil.
Setelah itu saya melakukan style terhadap class gambarkecil tersebut di css.
<img class='gambarkecil' src="https://source.unsplash.com/user/erondu/600x400">
Sehingga body hasilnya seperti ini :
<body>
<h1>Hello World!</h1>
<img class='gambarkecil' src="https://source.unsplash.com/user/erondu/600x400">
</body>
File style.css
Style.css merupakan singkatan dari Cascading Style Sheet.
File ini isinya tentang bagaimana konten yang ada di html disajikan dengan rapih di layar komputer. Kita bisa mengatur besar kecilnya elemen, tinggi rendahnya, dan bagaimana perilakunya.
Tanpa CSS maka konten kita akan terlihat berantakan.
Prinsip CSS adalah setiap elemen html diedit dan diberikan style.
Misalnya, elemen ingin diubah hurufnya menjadi font sans serif, maka kita melakukan styling dengan cara mengetik ini pada file style.css kita.
html * {font-family: sans-serif}
atau jika element ingin diberikan warna latar belakang merah maka kita menulis
body{background:red}
dan lain-lain sebagainya.
Melanjutkan contoh di atas, saya menulis css untuk menjadi seperti ini :
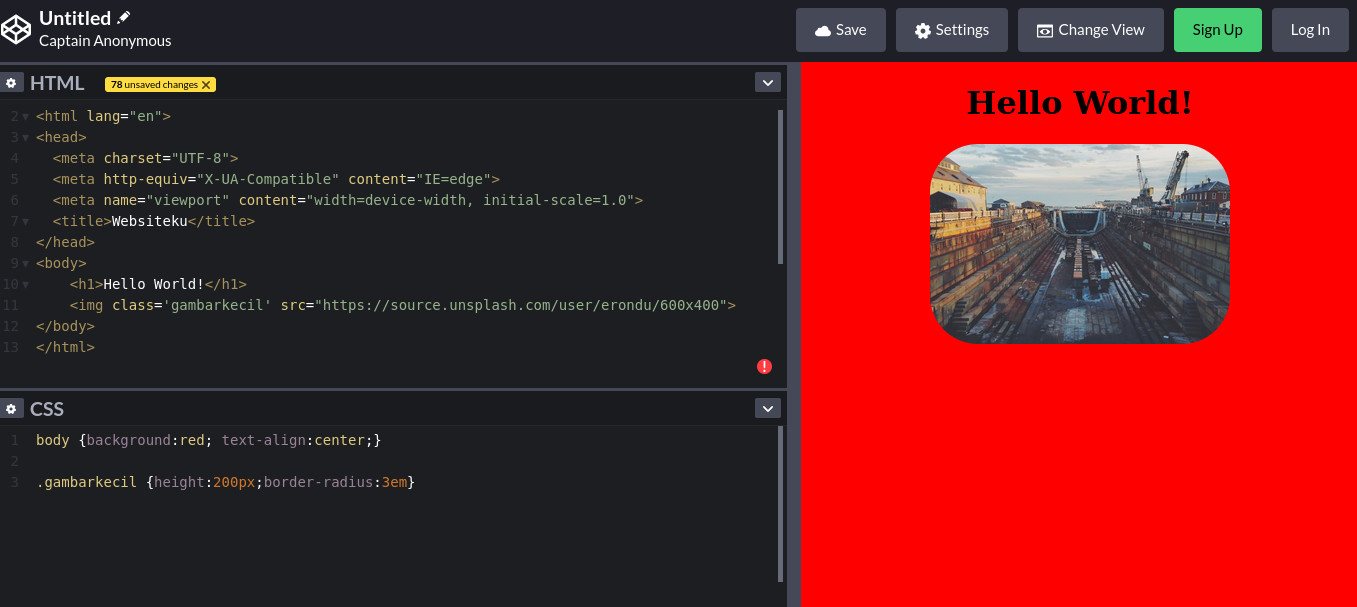
body {background:red; text-align:center;}
.gambarkecil {height:200px;border-radius:3em}
Intinya setiap elemen dan komponen di html bisa kita edit sesuka hati dengan menggunakan css dan akan diterjemahkan oleh browser untuk ditampilkan.
Hasil akhir website yang kita buat adalah seperti ini :

Sebuah website dengan latar belakang merah yang memiliki elemen H1 dan gambar.
Mudah kan!
Beberapa komponen HTML yang biasanya diberikan CSS / dikostum
Komponen adalah bagian html yang bisa digunakan secara berulang-ulang.
Saya menuliskan gambaran dasar yang sekiranya bisa anda cari keterangannya lebih lanjut.
- header : tempat menaruh konten header seperti logo, atau nama website anda
- section atau div : area yang bisa berada di mana saja diinginkan
- nav : disini biasanya tempat menyimpan navigasi misalnya about, contact, privacy dan lain-lain
- main : biasanya merupakan elemen yang membungkus artikel dan section
- article : tempat menaruh artikel
- h1 sampai h6 : elemen heading biasanya untuk judul dan sub judul
- p : elemen paragraf
- ul, ol dan li : elemen untuk menyimpan list item misalnya daftar link yang ada pada navigasi atau di dalam paragraf
- footer : biasanya untuk menyimpan pesan di footer misalnya “created by me 2021”
- dan lain-lain.
Menyimpan dan melihat website yang sudah kita buat dengan html dan css di komputer sendiri
Pastikan anda sudah menyimpan (save) kedua file tersebut.
Kemudian untuk membukanya silahkan buka file index.html pada browser Chrome atau Firefox.
Maka anda akan melihat tampilan halaman website yang sudah dibuat baru saja.
Kemudian lakukan inspect element halaman website anda tersebut untuk melihat apa hal yang persis kita tulis di html tadi.
Cara latihan membuat website keren dengan html dan css
Untuk latihan membuat website dasarnya adalah dengan memahami html dan css.
Cara paling mudah dilakukan adalah dengan latihan membuat dan menyusun element html dan melakukan styling sekaligus melalui situs https://codepen.io/pen/ atau https://www.w3schools.com/
Akhir kata
Artikel ini terasa sangat singkat untuk menjabarkan semua hal yang perlu diketahui tentang pembuatan website.
Selanjutnya akan dibuat beberapa seri artikel tentang cara membuat website.
Jika anda sudah mahir ini, membaca html bisa seperti membaca tulisan bahasa Indonesia.
Supaya website memiliki animasi yang keren, silahkan belajar menambahkan program dengan Javascript.
Dengan javascript halaman website bisa berperilaku lebih dinamis di layar.
Saat anda sudah percaya diri maka anda pun bisa untuk membuat proyek seperti membuat website dengan blogger, wordpress, bahkan tanpa cms (content management system), proyek untuk diri sendiri bahkan untuk pembuatan toko online.
Semoga membantu.