mrfdn.com - Dark mode, atau mode gelap, telah menjadi tren desain antarmuka pengguna yang populer.
Banyak pengguna menghargai opsi ini karena dapat mengurangi kelelahan mata dan meningkatkan kenyamanan saat menggunakan perangkat pada malam hari.
Dalam artikel ini, kita akan membahas cara mengimplementasikan dark mode pada halaman HTML dengan menggunakan HTML, CSS, dan JavaScript.

Versi 1 : Tanpa Toggle
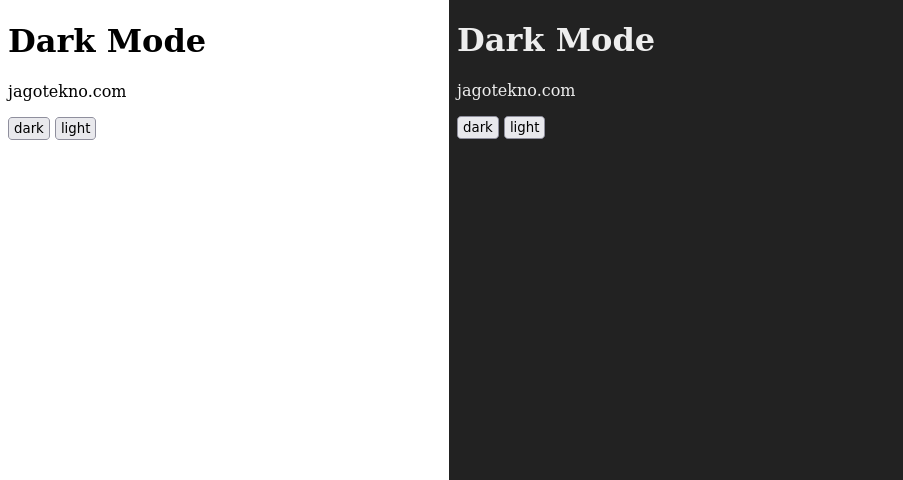
Pada contoh pertama ini, kita menggunakan 2 tombol untuk klik secara manual antara light mode atau dark mode.
<!DOCTYPE html>
<html lang="en" theme="dark">
<head>
<title></title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="css/style.css" rel="stylesheet">
<style>
#darkmode {
background: #222;
color: #eee;
}
</style>
</head>
<body>
<h1>halo raf</h1>
<p>raf</p>
<button onclick="setDarkMode(true)">dark</button>
<button onclick="setDarkMode(false)">light</button>
</body>
<script>
if(localStorage.getItem('theme') == 'dark')
setDarkMode(true)
function setDarkMode(isDark){
if(isDark) {
document.body.setAttribute('id', 'darkmode')
localStorage.setItem('theme', 'dark')
} else {
document.body.setAttribute('id', '')
localStorage.removeItem('theme')
}
}
</script>
</html>
Versi 2 : Dengan toggle
Script html berikut, kita menggunaakn 1 tombol saja yang akan berfungsi sebagai toggle untuk mengubah dari dark mode menjadi light mode, dan begitupun sebaliknya.
<!DOCTYPE html>
<html lang="en" theme="dark">
<head>
<title></title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="css/style.css" rel="stylesheet">
<style>
.dark-mode {
background: #222;
color: #eee;
}
</style>
</head>
<body>
<h1>Dark Mode</h1>
<p>jagotekno.com</p>
<button id="toggleButton">Toggle Dark Mode</button>
</body>
<script>
const toggleButton = document.getElementById('toggleButton');
const body = document.body;
toggleButton.addEventListener('click', () => {
body.classList.toggle('dark-mode');
});
</script>
</html>
Kesimpulan
Mengimplementasikan dark mode pada halaman HTML tidaklah sulit.
Dengan menggunakan kombinasi HTML, CSS, dan JavaScript, Anda dapat memberikan opsi yang nyaman bagi pengguna Anda.
Pastikan untuk menggabungkan elemen dark mode ini dengan desain keseluruhan situs web Anda agar sesuai dengan tema yang diinginkan.
Jangan lupa untuk menguji tampilan halaman Anda pada berbagai perangkat dan browser untuk memastikan konsistensi.
Selamat mencoba!