Menghapus CSS yang Tidak Perlu pada Hugo dengan PurgeCSS

mrfdn.com - Teknologi dunia web development hari ini semakin canggih. Tidak terkecuali pada pemanfaatan file HTML + CSS secara dasar.
Sebagaimana kita ketahui bahwa file css adalah file yang digunakan untuk mempercantik tampilan website. Dengan menulis file css kita bisa mengatur tiap elemen html sesuai keinginan kita.
Pada situs ini, saya sudah membagikan beberapa tutorial tentang Hugo . Namun sepertinya belum sampai pada tutorial pembuatan template/theme hugo.
Materi masih disusun, entah kapan kelarnya.. hehe..
Tapi pada postingan ini saya ingin menambahkan sesuatu yang sepertinya penting untuk dicatat sebagai bahan pembelajaranku tentang html+css.
Lantas apa hubungannya dengan hugo?
Karena hugo dibangun hanya dengan menulis logic (theme hugo) kemudian disusun ke dalam file HTML untuk menampilkan setiap halamannya.
Saya sudah membuat theme hugo, css saya gunakan yang sudah pre build saja yaitu Tachyons.io .
Tachyons css menyediakan berbagai macam class CSS yang bisa digunakan langsung ke dalam file html.
Tapi karena kebanyakan, pasti tidak akan terpakai semua. Jadinya kita hapus saja CSS yang tidak perlu tersebut. Caranya dengan menggunakan PurgeCSS .
Apa itu PurgeCSS?
PurgeCSS merupakan program yang berjalan bersama dengan NodeJS untuk mengeliminasi class CSS yang tidak perlu sehingga file CSS bisa jadi lebih kecil.
Ini bisa dijalankan bersama dengan framework css yang terkenal seperti Bootstrap, Tailwind, Bulma, Tachyons dan lain-lain.
Di sini saya menggunakan Tachyons.
Cara install PurgeCSS
Pastikan anda sudah install NodeJS dan NPM ke dalam system anda. Kemudian install PurgeCSS dengan perintah berikut :
npm install postcss postcss-cli @fullhuman/postcss-purgecss
Cek apakah purgecss sudah terinstall atau belum dengan perintah :
which purgecss
Cara menggunakan PurgeCSS
Secara dasar, PurgeCSS bisa dijalankan hanya dengan satu baris perintah saja.
purgecss --css /path/to/file.css --content *.html --output /folder/result/
Jadi file di atas bisa dijalankan dengan menempatkan file html dan css ke dalam satu folder kemudian hasilnya akan berupa file css baru yang berada di folder result.
Itu adalah cara yang paling sederhana.
Cara menggunakan PurgeCSS di Hugo
Projek website Hugo anda juga bisa menerapkan PurgeCSS sehingga jadi lebih minimalis.
Saya sudah mencoba cara yang diterangkan pada tutorial, tapi ternyata ada yang tidak sesuai sehingga harus dijelaskan di sini.
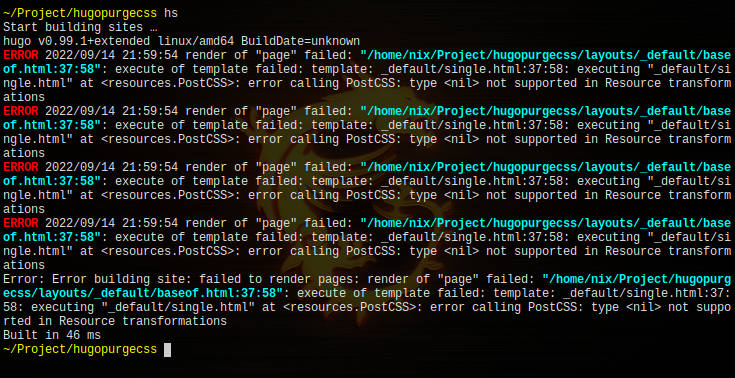
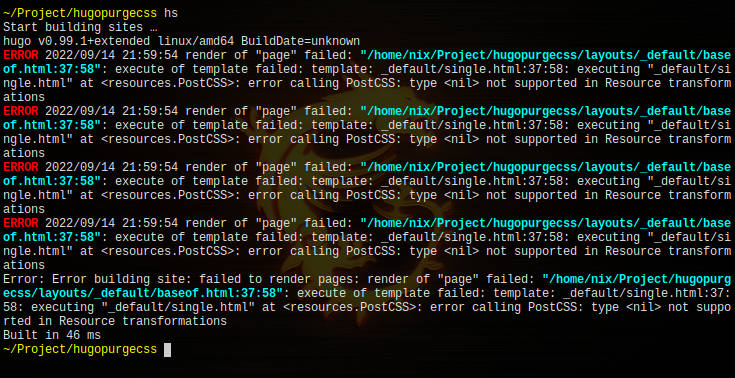
Terdapat Error saat menjalankan perintah hugo server melalui terminal.

eror purge css
Setelah saya cari tahu ternyata penyebabnya adalah karena saya menempatkan file CSS di dalam folder /theme/static/css/ di dalam theme.
File style.css ini harus disimpan pada
assets/css/style.css. bukan di dalam theme.
Untuk sampai di sana, pertama edit file konfigurasi hugo anda config.toml dengan menambahkan baris ini :
[build]
writeStats = true
Setelah itu buat sebuah file konfigurasi postcss dengan nama postcss.config.js. Kemudian isi dengan baris konfigurasi berikut :
const purgecss = require('@fullhuman/postcss-purgecss')({
content: ['./hugo_stats.json'],
defaultExtractor: content => {
const els = JSON.parse(content).htmlElements;
return [
...(els.tags || []),
...(els.classes || []),
...(els.ids || []),
];
},
safelist: []
});
module.exports = {
plugins: [
...(process.env.HUGO_ENVIRONMENT === 'production' ? [purgecss] : [])
]
};
Setelah itu pastikan 2 file ini ada di root folder hugo anda :
- package.json
- package-lock.json
jika tidak ada, mungkin dia berada di direktory /home, jika iya, cut ke root, jika tidak, cukup jalankan perintah instalasi purgecss di atas.
Kemudian buka folder theme lalu cari di file mana anda membuat tag , biasanya berada di /themes/namathemes/layouts/_defaults/baseof.html, lalu tambahkan baris berikut di antara head :
{{ $css := resources.Get "css/style.css" | resources.PostCSS }}
{{ if hugo.IsProduction }}
{{ $css = $css | minify | fingerprint | resources.PostProcess }}
{{ end }}
<link
rel="stylesheet"
href="{{ $css.RelPermalink }}"
integrity="{{ $css.Data.Integrity }}"
>
Silahkan mencoba menjalankan perintah hugo server terlebih dahulu.
Jika tidak terdapat error, silahkan lanjutkan dengan perintah hugo untuk membuild situs anda.
Lihat pada folder public/css/ terdapat sebuah file .css baru dengan nama yang random. Itu adalah hasil dari PurgeCSS.
Demikian tutorial singkat tentang cara mengintegrasikan PurgeCSS pada Hugo website untuk mendapatkan ukuran file css yang lebih kecil dan mempercepat load website.

Rafi
- 15 year+ of Linux user.
- 5 years+ blogger and web developer.
Jika artikel yang dibuatnya ternyata bermanfaat, support dengan cara
Trakteer Kasih JajanRelated